2017.08.03
カテゴリ:HAIK
アーカイブ表示が年毎の表示の調整 v7.1.0
HAIK v7.1.0がリリースされた。
https://github.com/open-qhm/qhm/releases
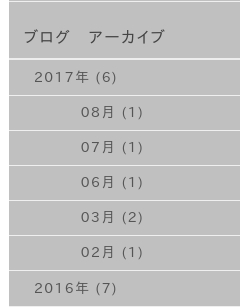
ブログ アーカイブ表示が年毎にまとまるようになった。
// 年ごとに表示(今年分は開いておく)
#qblog_archives(by_year)と「(by_year)」のオプション指定を追加する。

ちょっとだけ、表示を調整した。調整といっても「 」などを挿入し、クリックした後の月毎の表示の年の表示を消しただけ。
ファイルは、 plugin/qblog/qblog_archives_by_year.html
<div class="qblog_archives by-year">
<div class="list-group">
<?php foreach ($year_archives as $year_archive): ?>
<a
data-toggle="collapse"
href="#qblog_archives_by_year_<?php echo h($year_archive['year']) ?>"
class="list-group-item plugin-qblog-archives-year <?php echo $year_archive['collapse'] ? 'collapsed' : '' ?>"
>
<?php echo h($year_archive['year']) ?>年 (<?php echo h($year_archive['count']) ?>)
</a>
<div class="plugin-qblog-archives-year-container collapse <?php echo $year_archive['collapse'] ? '' : 'in' ?>" id="qblog_archives_by_year_<?php echo h($year_archive['year']) ?>">
<div class="list-group">
<?php foreach ($year_archive['archives'] as $archive): ?>
<a
href="<?php echo h($archive['url']) ?>"
class="list-group-item"
data-count="<?php echo h($archive['count']) ?>"
>
<?php echo h($archive['month']) ?>月 (<?php echo h($archive['count']) ?>)
</a>
<?php endforeach ?>
</div>
</div>
<?php endforeach ?>
</div>
</div>さらにCSSで年の文字の太さや、月の文字の色を変えるなら、ブログのメニュー編集で、
#html{{
<style>
.by-year {
background-color:#FFEEEE;
}
.plugin-qblog-archives-year {
font-weight: 700;
}
.plugin-qblog-archives-year-container .list-group-item {
color: blue;
}
</style>
}}
コメント
-
改良版がリリースされました
2017-09-01頃に、月別表示を改良したv7.1.1がリリースされました。
https://github.com/open-qhm/qhm/releases/tag/v7.1.1