HAIKのCSS記述による表示の調整
ナビの部分などに、#html{{ ~ }} プラグインを追加して記述をし、見栄えを少し調整したい場合のサンプルです。
#contentsプラグインのタイトル部分などの調整
#contents(contents)
などとして、見出しを指定した場合に、文章内のh2などの見出しと表示を変える。
記述例
#html{{
<style>
.plugin-contents h2.no-toc {
border: 1px dashed black;
color: black;
background-color:silver;
}
</style>
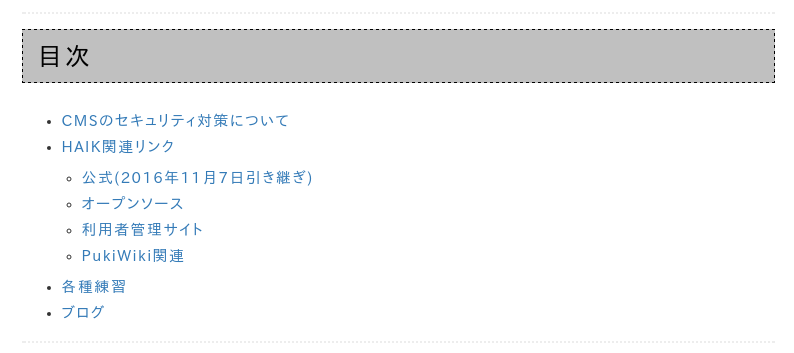
}}表示サンプル

メニューで「最近のn件」を表示した時の見出し
#recent(20)
などとしてメニューに最近更新したページのリンクを表示した場合に、見出しの部分を強調表示したい。
記述例
背景色を水色、文字の色を白にしている。
#html{{
<style>
#menubar .qhm-plugin-recent h5 {
background-color: #77aaff;
color:white;
}
</style>
}}