HAIKのナビを固定にした時に固定位置の調整したい
HAIKで「ナビを固定する」とした時に、ナビの上の「ヘッドコピー」の部分がスクロールされてその下が固定される。この固定される部分の高さを調整したいがどこを変更すればいいでしょうか。
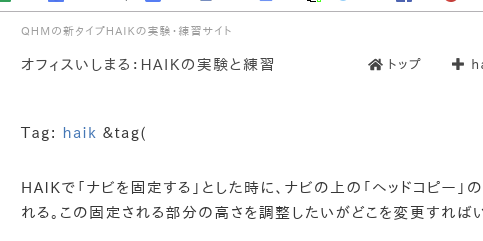
- スクロール前

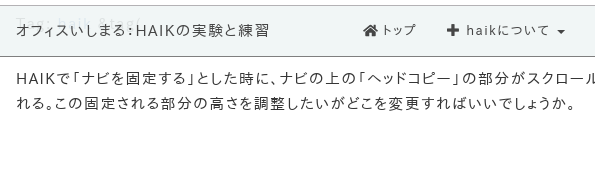
- スクロール開始後

上の時には特に調整する必要はないのですが、ナビを数行にてメニュー項目以外を追加した場合に、上の方にある情報はスクロールすると不要になるので表示から除外し、ナビの高さを低くし、本文の表示エリアを少しは広く取りたいということです。
対応例
以下の様な追加をナビを編集状態にして入力します。
私は、テーマに無料のhaik_seedを利用し、テーマカラーを確か緑にしています。「haik-palette-green」のgreenの部分はテーマのカラーを変更した場合はそれに合わせる必要があるようです。
「@media (min-width:768px) 」としてブラウザの横幅が768ピクセル以上の時にこの設定が有効になるようにしています。プラグインに「only_pc」プラグインがありますが、「only_pc」と「lastscript」プラグインを組み合わせて使おうとしても有効になりませんでした。概ねスマートフォンの時には、「menu」ボタンが隠れないハズですが、細かな確認はしていません。
#lastscript{{
<style>
/* 2019-02-08 add by i.i*/
@media (min-width:768px) {
.haik-palette-green .haik-nav.affix {
background-color: rgba(240,245,245,.9);
border-bottom-color:gray;
top:-42px;
}
}
<style>
}}参考外部URL
今回とは直接関係ないがどのような方法を用いてこのようなナビの固定が行われているか参考になるページです。
- ヘッダー・ナビゲーションを固定表示させるアイデア5つ
- CSS - @media - 杜甫々